
是视觉的开始,往往能给网站访问者留下深刻的第一印象,所以网站内容最好有一定的图片。很多人会觉得写一篇文章很难。如果在文章中插入图片,所花费的时间和精力会大大增加,所以他们选择不在文章中附上图片或者草草了事。其实你的文章如果能图文并茂,文章的可读性会大大提高,也会在一定程度上提高你网站的用户粘性。

很多人认为,如果你的网站每天更新,就可以留住你的客户。所以他们在网站上发表文章的时候,一般都会把那些文章的字数和设计进行对比,希望这样也能节省网站编辑的努力。但其实这是不正确的,因为如果你的文章每天的字数只有500多字,那么其中涉及的关键词可能就比较少,用户搜索你网站的概率也可能会大大降低。所以如果你想让你的网站打败很多竞争对手,吸引更多的流量,最好把你网站的字数增加到800字以上。
在内容为王的趋势下,网站足够的内容可以展示更多的企业信息,有利于体现企业的价值。中绿集团,如上图所示,设计尽可能多的内容版块,多角度展示企业信息,从而提升网站的用户粘度。
总结以上两点,建设一个网站不仅要追求内容的数量,还要追求视觉效果。要两手抓,两手都要硬。一味追求内容的数量而忽视内容的质量就像做无用功一样,不能给网站带来任何收益;一味追求质量,如果数量跟不上,就无法为企业创造应有的价值。
在对界面的一些尺寸规范不是十分清楚的时候,往往凭借自己的感觉去绘制界面。
大家都知道移动端设备屏幕尺寸非常多。尤其是Android,你会听到很多种分辨率:480×800, 480×854, 540×960, 720×1280, 1080×1920。近年来iPhone也加剧了:640×960, 640×1136, 750×1334, 1242×2208。
整理了一些网页UI设计尺寸规范,ui设计需要遵循一定的规范,才能使其成为用户都能理解的设计产品。


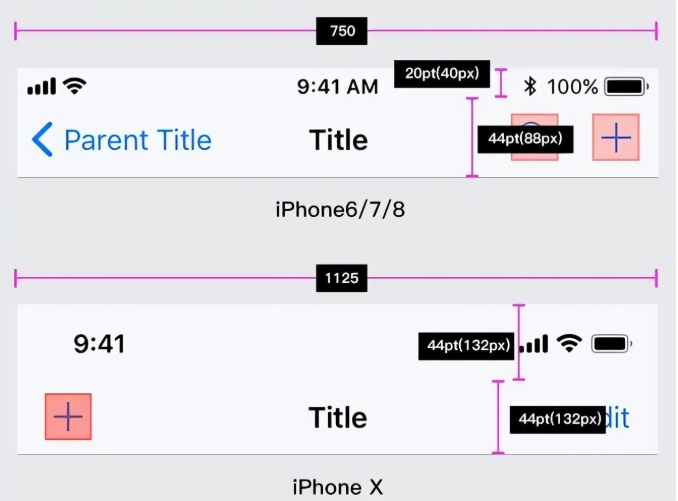
状态栏和导航栏:在 iPhone6/7/8设计中,状态栏的高度为20pt(40px)。导航栏的高度是44pt(88px)。在 iPhoneX 设计中,状态栏的高度为44pt(132px)。导航栏的高度也是44pt(132px)。

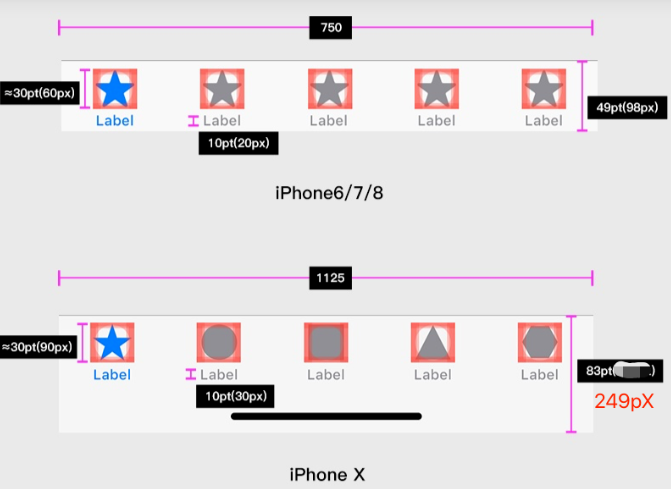
标签栏:iPhone6/7/8设计中,标签栏的高度为49pt(98px)。在iphone X 中为83pt(249px),通常我们会在 Tab栏图标之下加上10pt(20px/30px)的注释文字。

其中包含:34pt(102px)安全区域。
个人一般作图为:iPhone X@2 750*1624(@1 375*812)
状态栏:88PX
导航栏:88PX
标签栏:98PX
安全栏:68PX
IOS设计中:
中文字体:PingFang SC
英文字体:SF UI Text 、SF UI Display
其中SF UI Text适用与小于19pt的文字,SF UI Display适用于大于20pt的文字
安卓设计中:
中文字体:思源黑体/ Noto
英文字体:Roboto
设计师需要设计启动图标(1024x1024px)之后按照程序员的要求切出几十个不同尺寸的图标。比如,在手机中@3x情况下桌面图标尺寸为180x180px,在@2x情况下为120x120px。

规范始终是规范,并不灵活。我们要遵循设计规范,它能保证我们的设计不会出现较大的问题,最大限度保证产品的一致性。
*请认真填写需求信息,我们会在24小时内与您取得联系。